If you’ve ever wanted to repurpose blog content into engaging carousels for platforms like LinkedIn or Instagram – without touching a design tool – this tutorial is for you.
Using Make.com (formerly Integromat), ChatGPT, and the Contentdrips API, you can fully automate the process of turning blog links into beautiful carousel posts in just a few steps.
Let’s break it down 👇
What You’ll Need
- A Make.com account
- An OpenAI ChatGPT account
- A Contentdrips API key
- A blog URL you want to repurpose
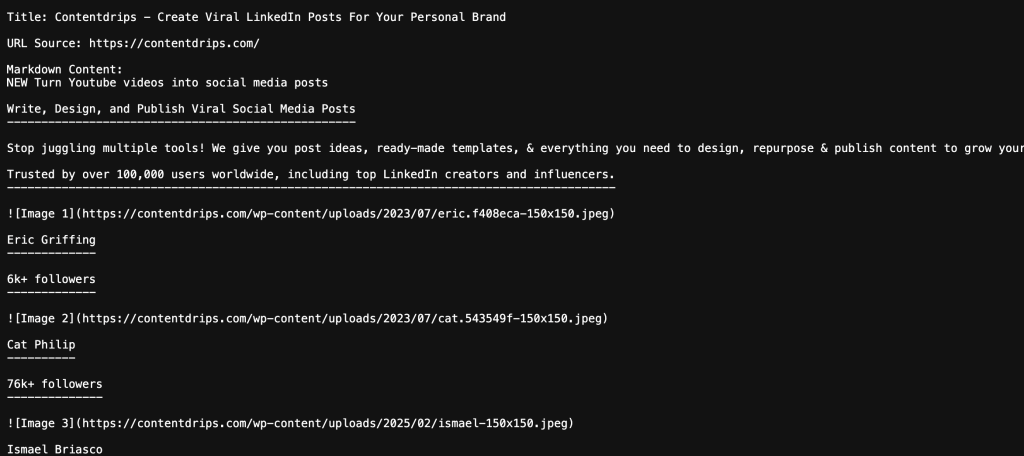
Step 1: Scrape Blog Content in Markdown Format
We’ll use a free blog scraping tool to get clean markdown content from any blog post.
URL Format:
https://r.jina.ai/{blog_link}👉 Example:
https://r.jina.ai/https://venturebeat.com/ai/google-deepmind-makes-ai-history-with-gold-medal-win-at-worlds-toughest-math-competition/This returns the full article in clean, readable Markdown – perfect for feeding into ChatGPT.

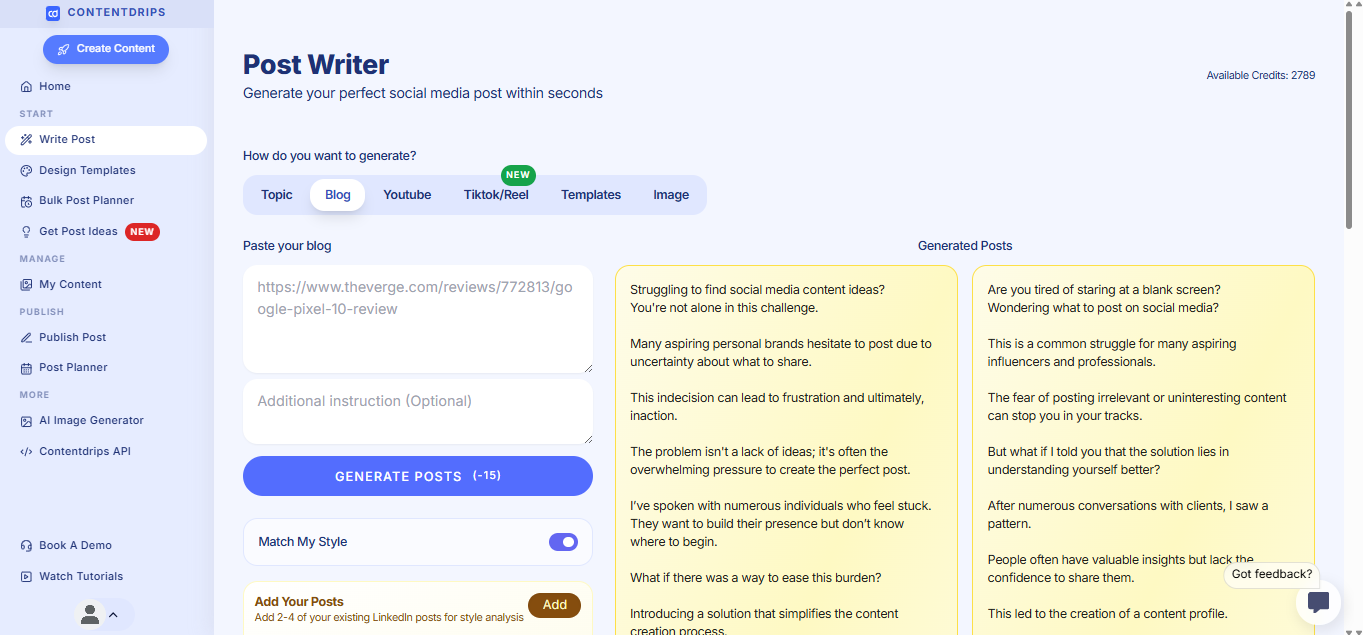
Step 2: Use ChatGPT to Summarize into a Carousel Format

In your Make.com workflow, add a ChatGPT step. You’ll send the scraped blog content with this prompt:
Read this blog content and summarize it into a social media carousel.
Respond in the following JSON structure only:
carousel: {
intro_slide: {
heading: "",
description: "",
image: ""
},
slides: [
{
heading: "",
description: "",
image: ""
}
],
ending_slide: {
heading: "",
description: "",
image: ""
}
}
Important:
- Set
response_formatto"json"to ensure ChatGPT returns clean JSON for the carousel. - You can instruct it to keep the tone friendly, educational, or professional – based on your brand voice.
Step 3: Render the Carousel with Contentdrips API

First of all you need to have your Contentdrips Template ID. Contentdrips has thousands of carousel post templates. You can use them. Read this blog on “How to prepare your Contentdrips template for API”
Once you have the carousel JSON, pass it to the Contentdrips API to generate images.
Endpoint:
POST https://generate.contentdrips.com/render?tool=carousel-makerHeaders:
{
"Content-Type": "application/json",
"Authorization": "Bearer YOUR_API_KEY"
}Example Payload:
{
"template_id": "YOUR_TEMPLATE_ID",
"output": "png",
"carousel": {
"intro_slide": {
"heading": "Intro Heading",
"description": "Short description",
"image": "https://yourdomain.com/image1.png"
},
"slides": [
{
"heading": "Slide 1",
"description": "Key insight from blog",
"image": "https://yourdomain.com/image2.png"
}
],
"ending_slide": {
"heading": "Follow us for more",
"description": "Get weekly insights!",
"image": "https://yourdomain.com/image3.png"
}
}
}The API will respond with a job_id.
To prepare your template
Step 4: Poll for Status and Get the Result
Use this endpoint to check status:
GET https://generate.contentdrips.com/job/{job_id}/statusOnce status is "completed", get the final result here:
GET https://generate.contentdrips.com/job/{job_id}/resultThe response will include a downloadable export_url for your PDF or PNG carousel.
Full Automation Flow in Make.com
Here’s how your Make.com scenario might look:
- HTTP Module — Get blog content via
r.jina.ai - ChatGPT Module — Send markdown + prompt → get JSON carousel
- HTTP Module — POST JSON to Contentdrips API
- HTTP Module — Poll
/statusuntilcompleted - HTTP Module — GET
/resultand retrieveexport_url - Optional: Send result to your email, save to Google Drive, or auto-post to social
Bonus Tips
- Add your branding automatically in the payload:
"branding": {
"name": "Your Name",
"handle": "@yourhandle",
"bio": "Founder at XYZ",
"website_url": "https://yourwebsite.com",
"avatar_image_url": "https://yourcdn.com/avatar.jpg"
}
- Want dynamic hashtags, CTAs, or theme colors? Use
content_updatewith custom labels on your template.
Why This Is Powerful
This workflow removes all manual design work. You can:
- Repurpose blogs into carousels in minutes
- Stay consistent with branding and formatting
- Scale your social output for multiple blogs weekly
- Integrate into Zapier, n8n, or any backend scripts
Example Use Case
Let’s say you run a newsletter. Every time a new blog is published:
- Your Make.com scenario scrapes it
- ChatGPT summarizes it into a carousel
- Contentdrips API designs it
- You get a ready-to-post image carousel in your inbox or content planner
That’s automated thought leadership content at scale.
Ready to Try?
- Get your Contentdrips API Key → https://app.contentdrips.com/api-management
- Set up your first scenario in Make.com
- Test it with any blog article
You’ll go from long-form to scroll-stopping carousel with zero design tools