“Argh!! Why I can’t select this object?”
What’s the deal with the lock feature? Why are some objects unselectable? How do I lock an object?
Don’t worry we’ll answer all of that below. 👇
What’s the point of locking an object?
When an object is in the state of ‘locked’ it is unselectable. The decorative objects & elements in our templates are locked by default, these are mostly background objects and designs.
The point of this is that you can edit and move around other objects and or texts that are layered over the background with out moving it and making constant edits and adjustments.
How to lock & unlock an object?
Here’s how you lock and unlock any object, element or text box.
1. Open your template.
2. Select the object you want to lock/unlock.
When you select an object, you’ll see that a tool bar is now visible. This tool bar is located at the bottom left of the page.
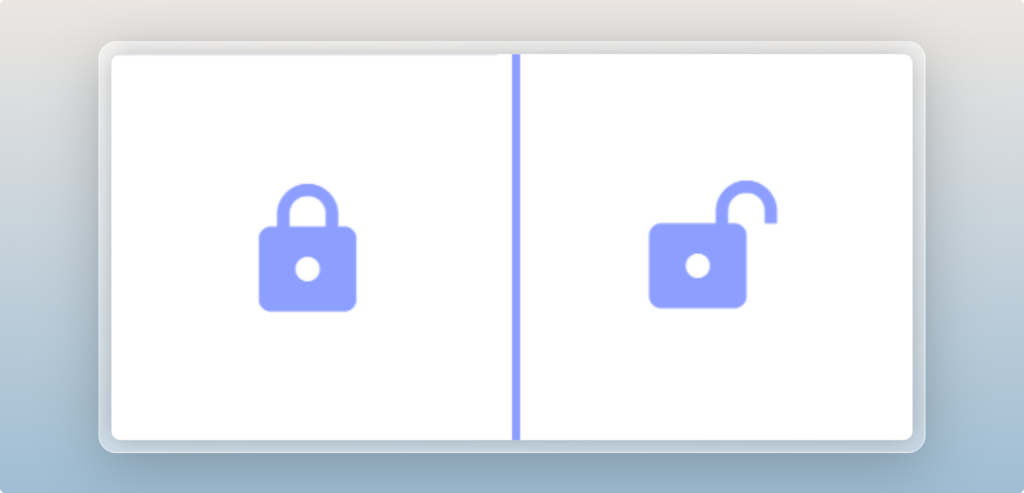
3. From the tool bar you can select the lock icon.
Which looks like this:

Closed lock means that the object is locked and open lock means that the object is unlocked.
How do I select a locked object?
While we’ve said that these ‘locked’ objects are selectable, but there is a way to edit and move them with constantly locking and unlocking.
If you double-click on a locked object, you can select it, move it around, adjust the size and even edit the color.
All the while the object will stay in the locked state, meaning once you click on another object or outside the template the object will become unselectable again, until you double-click on it.
We hope this guide was able to help you with the locking feature, and help you make more beautiful designs with Contentdrips.